Project overview / my role
Discover user needs and workflows regarding search & image viewing on mobile
Develop UX wireframes
Create a clickable prototype
Create testing protocol & script
Conduct 10 in-person user interviews / prototype testing sessions with clinicians
Analyze / synthesize research and generate research report & recommendations
Finalize UX/UI design
Oversee implementation with close collaboration with POs and engineering
Defining user needs & pain points
Clinicians were often asked to review clinical imaging while away from their traditional desktop workstation. Mobile is not the primary source of diagnosis but is used to aid in decision-making.
A collaborative Jobs To Be Done exercise was used to determine which user needs were priority for initial design and testing phase.
When clinicians are rounding or on call and away from their traditional workstation…
…they need to be able to review imaging when they are not at a computer…
…so they can determine their next steps such as coming into the office or giving a consult to a colleague.
Wireframes & ideation
The current app supported basic image viewing functionality, therefore the design exploration focused on other workflows surrounding search and getting to relevant images and data.
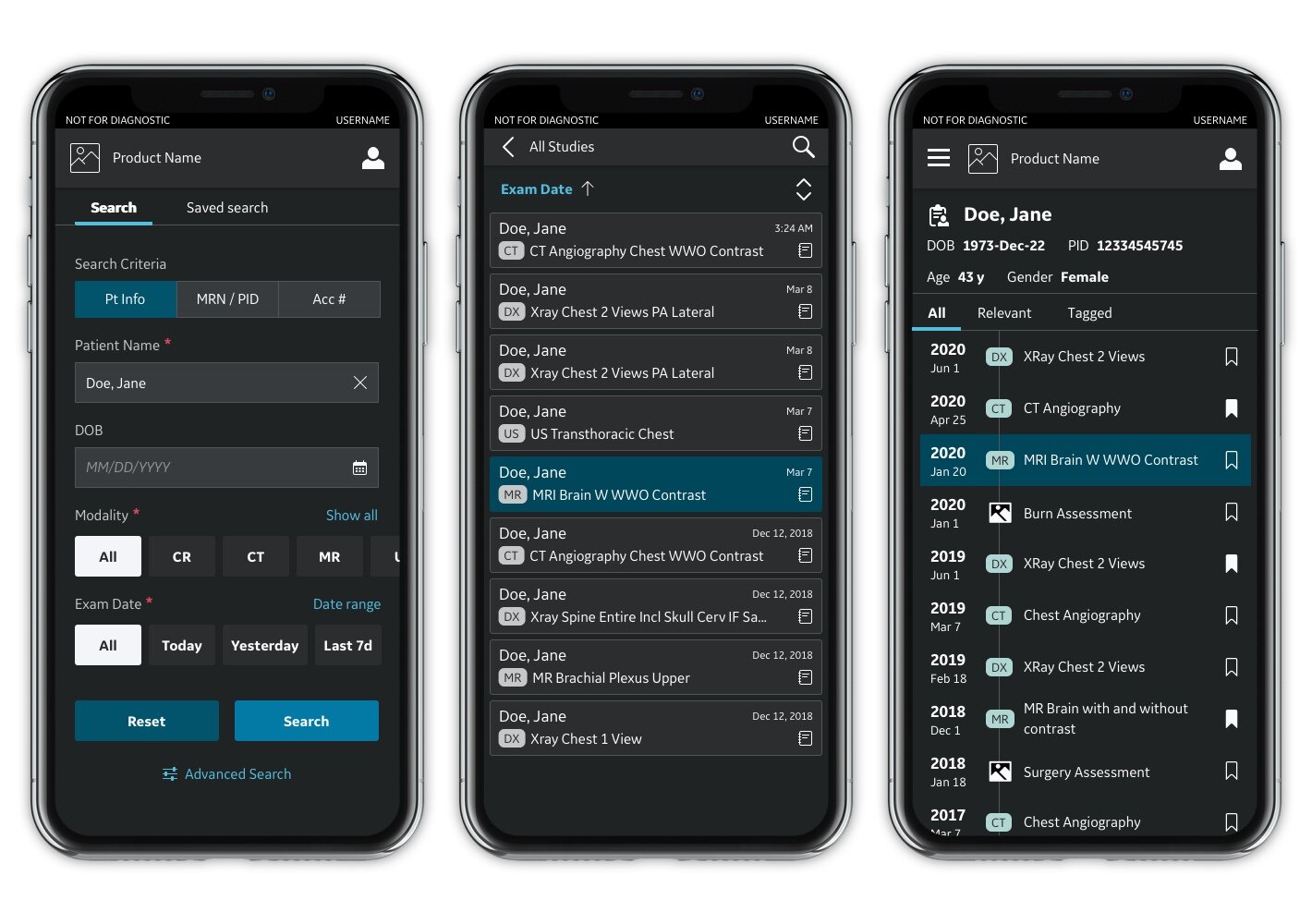
Search
Schedule
Search results
Patient info and imaging history
Conducting discovery research
Purpose:
Validate the need for a mobile imaging application.
High-level discovery on user workflows with an emphasis on imaging and mobile phone use cases.
Participants:
10 medical clinicians that use imaging in their daily practice.
What was tested:
A clickable mobile prototype was created to help facilitate research sessions.
Users were given a phone to interact with and tasks to complete.
Users were asked questions about their current workflows.
User feedback & final designs
Search
Users claimed to search for patient name + DOB 99% of the time. Regardless, they are typically searching by using 3 specific attributes. Although, access to all attributes was provided to allow for maximum functionality.
Saved searches
The schedule concept proved to be unnecessary, but having access to saved searches and the ability to create new saved searches from advanced criteria was more valuable.
Search results & patient toggle
The initial designs categorized results by patients, but in reality they are looking for a specific exam typically the most recent. Therefore results were updated to be exam-specific.
During research, users consistently mentioned wanting to be able to see a list of all results but having some way to know which ones were “their” patients. Therefore, the concept of a “My patients” toggle was proposed that would quickly filter the list to show just that user’s patients.
Viewer & reports
Updates were made to the image and report viewer to provide consistency and optimize report readability and easy access to multiple reports.
Patient timeline
Users found the patient timeline to be an incredibly useful feature. Access to imaging history and the option to view additional images for a single patient without returning to the search results was a great value-add.